Saya akan kembali berbagi pengalaman
kepada para pembaca blog yang Budiman, mengenai pengalaman
coding/ngoprek WebGIS berbasis Google MAP, case yang saya miliki kira
kira seperti ini;
- Saya memiliki sekumpulan data tentang pusat layanan kesehatan di Kota Bandar Lampung.
- Data terdiri dari NamaLayanan, Telp, Alamat, Koordinat Latitude/Longitude, Foto Profil, Video Profil.
- Saya ingin data yang saya miliki disimpan dalam database MySQL.
- Saya ingin agar data MySQL tadi dapat digunakan juga secara terbuka oleh aplikasi lain via WebService dengan teknologi XML.
- Saya ingin agar semua informasi terpetakan dengan baik pada sebuah portal website informatif.
- Saya ingin agar ada icon gambar pembeda antara layanan rumah sakit dan klinik.
- Saya ingin agar posisi letak object layanan kesehatan dapat diketahui secara detail pada Peta Digital Online.
- Peta yang disajikan juga dapat memunculkan Foto/Gambar profil, serta Video Profil yang dapat ditayangkan langsung pada aplikasi.
- Saya gak pengen pakai model programming yang ribet
Dari sekian banyak requirement yang sudah
ada kita coba cari solusinya dengan memanfaatkan teknologi Google Map
Api , XML, Mysql, JavaScript, HTML. Langsung saja saya bahas step by
step bagaimana penyelesaiannya.
Pastikan bahwa Web Server anda sudah terinstall dengan baik, lengkap
dengan Database MySQL yg akan digunakan sebagai tempat menyimpan data.- Buat Database baru sesuai dengan requirement yang ada (misal database webgis)
- Buat Table baru pada database webgis
-
DROP TABLE IF EXISTS `fasilitas`; CREATE TABLE `fasilitas` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(60) NOT NULL, `address` varchar(80) NOT NULL, `lat` float(10,6) NOT NULL, `lng` float(10,6) NOT NULL, `type` varchar(30) NOT NULL, `image` varchar(40) DEFAULT NULL, `telp` varchar(20) DEFAULT NULL, `fasilitas` varchar(100) DEFAULT NULL, `video` varchar(300) DEFAULT NULL, `web` varchar(200) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM AUTO_INCREMENT=53 DEFAULT CHARSET=latin1;
- Insert data ke dalam tabel yang sudah dibuat, contoh dibawah adalah 3 data yang akan di entri;
INSERT INTO `fasilitas` VALUES ('1', 'Balai Pengobatan Lanal Lampung, Kota Bandar Lampung, Lampung', 'Bandar Lampung', '-5.480050', '105.324883', 'klinik', 'http://webgis.unila.ac.id/img/klinik.jpg', '0721-xxx-yy', 'Ruang Klinik', 'http://www.youtube.com/embed/YT01kPaOBSA?autoplay=1', null);
INSERT INTO `fasilitas` VALUES ('2', 'Bidan Irmayani, Kota Bandar Lampung, Lampung, IDN', 'Bandar Lampung', '-5.382550', '105.233597', 'klinik', 'http://webgis.unila.ac.id/img/klinik.jpg', '0721-xxx-yy', 'Ruang Klinik', 'http://www.youtube.com/embed/YT01kPaOBSA?autoplay=1', null);
INSERT INTO `fasilitas` VALUES ('51', 'Uptd Balai Laboraorium Kesehatan, Kota Bandar Lampung, Lampu', 'Bandar Lampung', '-5.400960', '105.257889', 'rumahsakit', 'http://webgis.unila.ac.id/img/rs1.jpg', '0721-xxx-yy', 'Ruang Operasi Terpadu', 'http://www.youtube.com/embed/PSbvtjciAxY?autoplay=1', null);
<?php $username="root"; $password="sukasukagueaja"; $database="webgis"; ?>
<?php
require("phpsqlajax_dbinfo.php");
function parseToXML($htmlStr)
{
$xmlStr=str_replace('<','<',$htmlStr); $xmlStr=str_replace('-->','>',$xmlStr);
$xmlStr=str_replace('"','"',$xmlStr);
$xmlStr=str_replace("'",''',$xmlStr);
$xmlStr=str_replace("&",'&',$xmlStr);
return $xmlStr;
}
// Buka Koneksi ke Database MySQL
$connection=mysql_connect ('localhost', $username, $password);
if (!$connection) {
die('Not connected : ' . mysql_error());
}
// Set Active MySQL
$db_selected = mysql_select_db($database, $connection);
if (!$db_selected) {
die ('Can\'t use db : ' . mysql_error());
}
// Query memilih Table Fasilitas
$query = "SELECT * FROM fasilitas WHERE 1";
$result = mysql_query($query);
if (!$result) {
die('Invalid query: ' . mysql_error());
}
header("Content-type: text/xml");
// Memulai membuat XML File Marker
echo '';
// Iterasi dari semua row yang ada pada MySQL, dan mencetaknya line per line
while ($row = @mysql_fetch_assoc($result)){
// Cetak XML
echo '<marker ';="" echo="" 'name="' . parseToXML($row['name']) . '" 'address="' . parseToXML($row['address']) . '" 'lat="' . $row['lat'] . '" 'lng="' . $row['lng'] . '" 'type="' . $row['type'] . '" 'image="' . $row['image'] . '" 'telp="' . $row['telp'] . '" 'fasilitas="' . $row['fasilitas'] . '" 'video="' . $row['video'] . '" '?="">';
}
// End XML
echo '';
?>
<!DOCTYPE html >
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<meta http-equiv="content-type" content="text/html; charset=UTF-8"/>
<title>PHP/MySQL & Google Maps Example</title>
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
//<![CDATA[
var customIcons = {
rumahsakit: {
icon: 'http://webgis.unila.ac.id/img/mm_20_blue.png'
},
klinik: {
icon: 'http://webgis.unila.ac.id/img/mm_20_green.png'
}
};
function load() {
var map = new google.maps.Map(document.getElementById("map"), {
center: new google.maps.LatLng(-5.4057316,105.2805186),
zoom: 13,
mapTypeId: 'roadmap'
});
var infoWindow = new google.maps.InfoWindow;
// Change this depending on the name of your PHP file
downloadUrl("phpsqlajax_genxml2.php", function(data) {
var xml = data.responseXML;
var markers = xml.documentElement.getElementsByTagName("marker");
for (var i = 0; i < markers.length; i++) {
var name = markers[i].getAttribute("name");
var address = markers[i].getAttribute("address");
var type = markers[i].getAttribute("type");
var telp = markers[i].getAttribute("telp");
var fasilitas = markers[i].getAttribute("fasilitas");
var image = '<img src="'+markers[i].getAttribute("image")+'" alt="FOTO"/>';
var video = ''
var point = new google.maps.LatLng(
parseFloat(markers[i].getAttribute("lat")),
parseFloat(markers[i].getAttribute("lng")));
var html = "<b>" + name + "</b> <br/>" ;
var html1 = "<b>Telp:</b> " + telp +"</b> <br/>" ;
var html2 = "<b>Fasilitas:</b> " + fasilitas +"</b> <br/>" +"<b> Video Profil:</b><br>";
var html3 = "<b>Alamat:</b> " + address +"</b> <br/>" ;
var html4 = "<br></br> <b> Foto Object: </b>" + "<br/>";
var icon = customIcons[type] || {};
var marker = new google.maps.Marker({
map: map,
position: point,
icon: icon.icon
});
bindInfoWindow(marker, map, infoWindow, html,html1,html2,html3,html4,image,fasilitas,video);
}
});
}
function bindInfoWindow(marker, map, infoWindow, html,html1,html2,html3,html4,image,fasilitas,video) {
google.maps.event.addListener(marker, 'click', function() {
infoWindow.setContent(html+html1+html3+html2+video+html4+image);
infoWindow.open(map, marker,image,fasilitas);
});
}
function downloadUrl(url, callback) {
var request = window.ActiveXObject ?
new ActiveXObject('Microsoft.XMLHTTP') :
new XMLHttpRequest;
request.onreadystatechange = function() {
if (request.readyState == 4) {
request.onreadystatechange = doNothing;
callback(request, request.status);
}
};
request.open('GET', url, true);
request.send(null);
}
function doNothing() {}
//]]>
</script>
</head>
<body onload="load()">
<div id="map" style="width: 850px; height: 550px"></div>
</body>
</html>
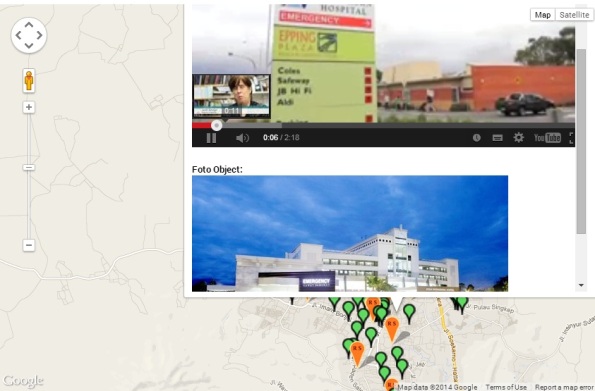
Finish, tinggal buka file index.html, kira kira tampilannnya akan
seperti ini, Video dari url embed youtube akan muncul, berikut gambar
profil fasilitas.





Pak hendra setelah saya terapkan di localhost kok gak muncul koordinatnya ya?
BalasHapusmau konsultasi ada pin bb atau fb pak?
my pin 57EE3BD3
Terima kasih untuk tutorialnya sangat bermanfaat dan berguna bagi saya untuk mengerjakan tugas kuliah web gis.
BalasHapussilahkan mengunjungi website saya di: https://leor.mahasiswa.atmaluhur.ac.id/
dan website kampus saya di: http://www.atmaluhur.ac.id/